MI SELECCIÓN DE NOTICIAS
Noticias personalizadas, de acuerdo a sus temas de interés

Cumplir con estos requisitos, trae ventajas para el posicionamiento y visibilidad de la marca, en los primeros resultados de Google
El dicho de que el celular se convirtió en la vida de las personas parece no estar lejos de la realidad. Los dispositivos móviles y la conexión a internet pasaron de ser más que ‘paquete’ de entretenimiento, convirtiéndose naturalmente en una necesidad para trabajar, estudiar, desplazarse y hacer muchas otras actividades de la cotidianidad.
Conscientes o no, conectarse a internet se volvió parte del día a día y su premura exigió mayores facilidades para hacerlo. En este escenario ideal, apareció el celular y el resto de dispositivos móviles, que por su practicidad, tamaño, funcionalidad y en algunas ocasiones, el precio, se posicionaron como los nuevos favoritos de la modernidad.
Con su llegada, o mejor, con su masificación, el uso de los computadores para realizar tareas cotidianas y búsquedas en internet fue quedando rezagado de forma paulatina, e hizo que las energías del diseño web se concentraran en la pantalla pequeña como nunca se hubiera pensado que ocurriría.

Desde entonces, la expresión ‘Mobile First’, no ha parado de sonar y mucho menos de ser el foco para los diseñadores web, las marcas y los estrategas de marketing.
Aunque su traducción quiere decir “primero lo móvil”, o “primero el móvil”, su conceptualización hace referencia a un sistema de maquetación web y de diseño que se centra en dar prioridad en el desarrollo y visualización para dispositivos móviles y ya el ordenador toma un papel secundario.
Pero, ¿cuándo ocurrió esto? Si bien el ‘Mobile First’ ya existía, en 2015 un anunció de Google lo cambió todo. Según la compañía, ese año por primera vez había recibido más búsquedas desde dispositivos móviles que desde el escritorio. Desde entonces, la industria ha puesto un mayor interés en el desarrollo de nuevos conceptos y estrategias esta nueva versión, que no ha parado de crecer.
La Escuela Superior de Diseño de Barcelona indicó que entre los factores a favor del ‘Mobile First’ se destaca la reducción del tiempo de carga de las webs.
Los elementos que están pensados para móviles tardan menos, de ahí la mejora en su velocidad. Además este tipo de diseño optimizan el nivel de usabilidad de la web y también su rendimiento.
Con él, las páginas ofrecen solo el contenido útil y valioso que quieren los usuarios y no contendrán casi ningún tipo de información innecesaria.
Según un análisis del área de Diseño de Producto de la Escuela Superior de Barcelona, “el resultado de todo esto es que el diseño ‘Mobile First’ mejora la experiencia de usuario. Si se cumplen o superan sus expectativas, es más probable que el usuario regrese a la página porque su experiencia ha sido positiva”.
Según la entidad, el diseño para mobile first se caracteriza por cumplir una serie de normas básicas. Son, en esencia, los puntos que Google tiene en cuenta para valorar más o menos una página en cuanto a diseño para móviles, ya que cuanto más se ajuste al diseño mobile first, antes aparecerá en los resultados.
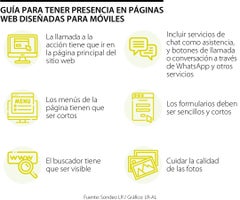
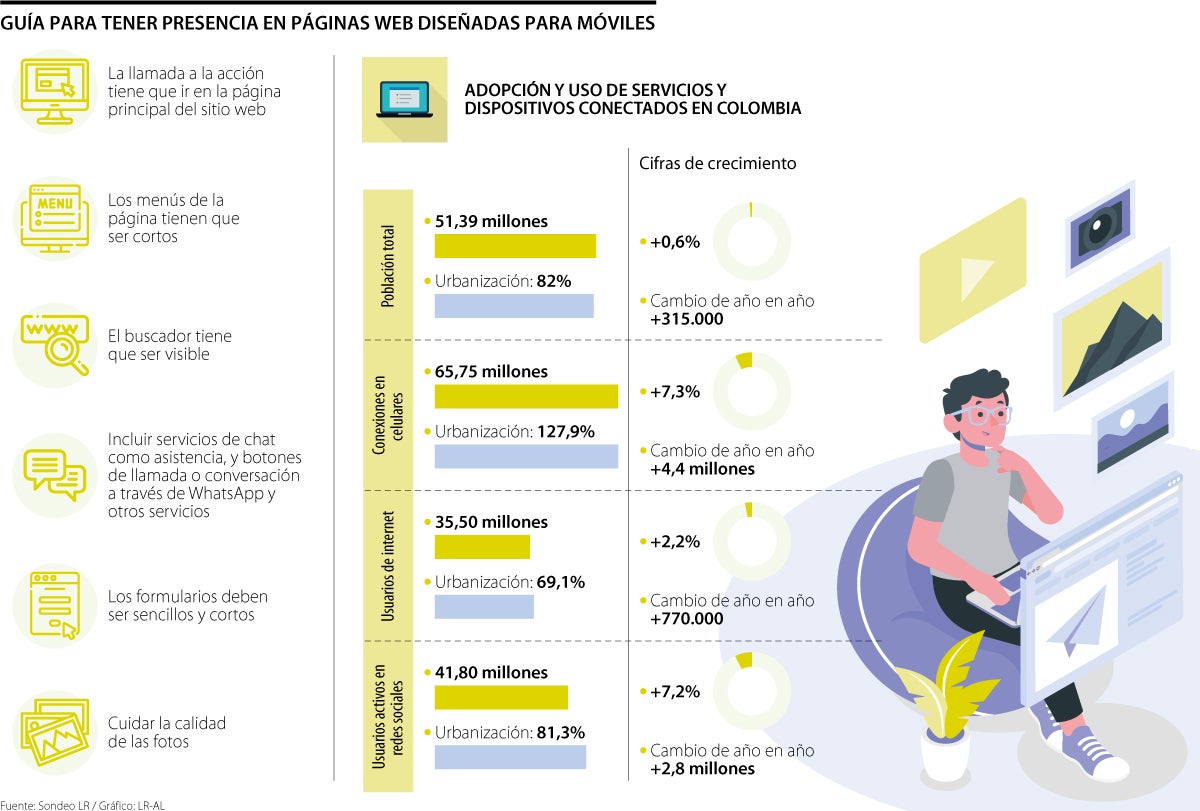
Es por esto que la Escuela Superior de Diseño de Barcelona ha desarrollado una pequeña guía sobre los puntos más importantes para tener presencia en páginas web diseñadas para mobile. Lo primero es asegurarse que la llamada a la acción quede en la página principal del sitio web. No puede ir en las secundarias, porque dificulta su localización.
En segundo lugar, se recomienda que los menús de la página sean cortos y cuiden su categorización. De esta forma, los usuarios no tardarán en encontrar la opción que necesitan. Sin embargo, en caso de equivocarse, debe estar disponible la opción de retroceder página a simple vista y sin complicaciones.
En las versiones móviles de las páginas, el buscador tiene mucho valor por su gran utilidad. Por lo tanto, es importante cuidar su diseño y que sea visible. Lo más recomendable en estos casos, es colocarlo en la parte superior de la página.
“Por otro lado, si una página web ofrece servicios de atención y asistencia a los visitantes, no deben estar ocultos, deben localizarse rápido, pero no interferir con el resto de contenidos de la web. Un buen sitio para que aparezcan es en la esquina inferior derecha de la página, de manera que siempre se vean al entrar en la web, y acceder a ellas resulte intuitivo. Una buena idea es incluir servicios de chat como asistencia, y botones de llamada o conversación a través de WhatsApp y otros servicios de comunicación”.
Hay páginas que requieren introducir formularios. En estos casos, el diseño de los mismos debe ser sencillo y contener el menor número de opciones posibles. En cuanto a los mensajes de error que aparecen en los formularios cuando se deja vacío algún campo o hay errores al rellenarlos, tienen que aparecer lo más cercanos posible a las casillas en las que se haya cometido el fallo. Así, los usuarios tardarán menos en localizarlo.
En caso de incluir fotos, es importante cuidar su calidad y permitir que los visitantes puedan hacer zoom sobre ellas.
Finalmente, la entidad aseguró que “uno de los puntos más importantes para que el diseño ‘Mobile First’ tenga mucho peso en la actualidad, es el hecho de que Google favorece a las páginas que siguen este tipo de diseño. Por eso les da mayor relevancia en los resultados de búsqueda”. Con estas indicaciones la página web podrá tener más visibilidad y posicionamiento en internet.
Teléfonos superan el total de la población, cada colombiano tiene al menos un celular
Se puede decir que Colombia es un país en el que todos tienen un celular. Si es iPhone o “flecha” es otro tema, pero el país entero cuenta con al menos un teléfono. En Colombia, existen cerca de 51,39 millones de personas. Sin embargo, un dato curioso es que el número de teléfonos conectados sobrepasa el tamaño de la población. En total hay 65,75 millones de dispositivos, lo que indicaría que matemáticamente cada persona posee en promedio, 1,2 celulares; pero en términos reales, al lo menos un teléfono.